Accurate Call Stacks
When debugging Reanimated code, you may encounter error or warning call stacks that don't clearly indicate the root cause of the problem. These stacks can be misleading, as they often highlight code from Reanimated's internals rather than the misuse of the Reanimated API that is the source of the problem.
To address this, Reanimated provides a Metro configuration wrapper called wrapWithReanimatedMetroConfig. This wrapper automatically adjusts your Metro config to improve the accuracy of call stacks in warnings and errors generated by the Reanimated library.


How does it work?
By default, React Native displays the entire call stack up to the point where an error is thrown or a warning is logged, including all stack frames except those from the React Native source code.
To modify this behavior, we can use the symbolicator field in the Metro config, which allows customization of the displayed stack frames. Reanimated leverages this feature to adjust which stack frames are hidden (collapsed) in the stack trace. By doing so, stack frames from Reanimated internals are hidden, ensuring that the stack trace only highlights the relevant parts of the call stack.
Reference
To enable more accurate call stacks, simply import wrapWithReanimatedMetroConfig from react-native-reanimated/metro-config and wrap your existing Metro configuration in the metro.config.js file with it.
// metro.config.js
const {
wrapWithReanimatedMetroConfig,
} = require('react-native-reanimated/metro-config');
const config = {
// Your existing Metro configuration options
};
module.exports = wrapWithReanimatedMetroConfig(config);
Example
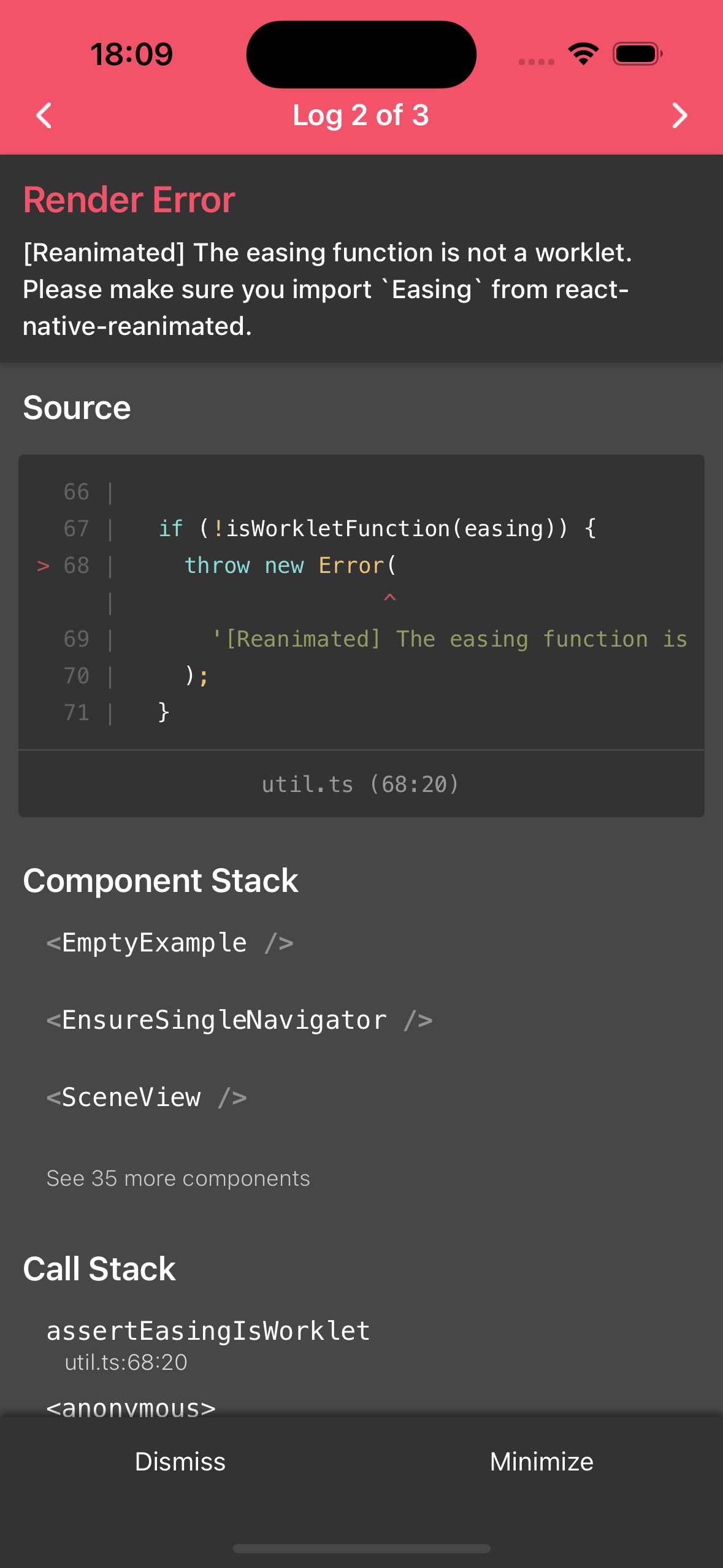
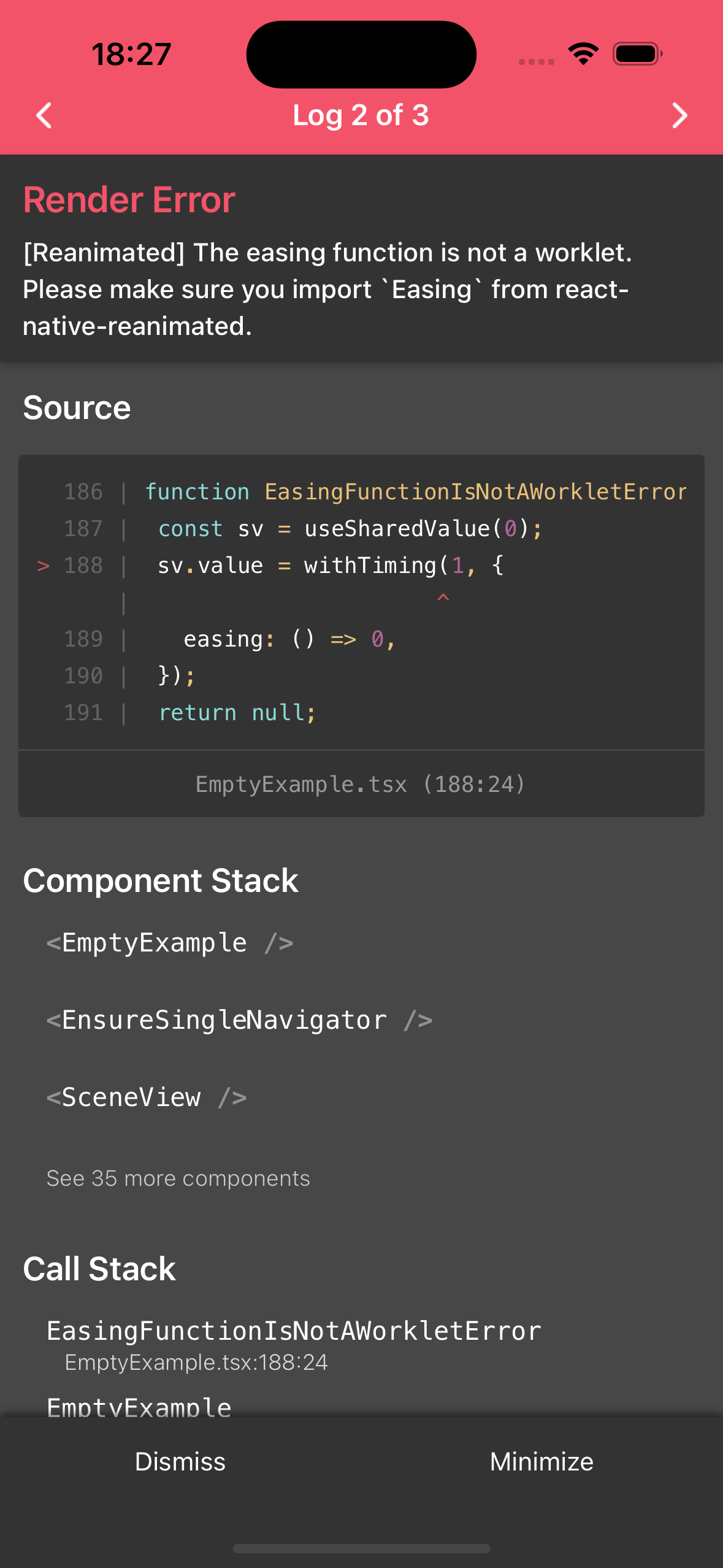
The following example shows the difference in call stacks before and after applying the Reanimated Metro config wrapper. The Before image displays Reanimated source code as the error source, while the After image shows the actual incorrect code that caused the error.
| Before | After |
|---|---|
 |  |
Remarks
- The
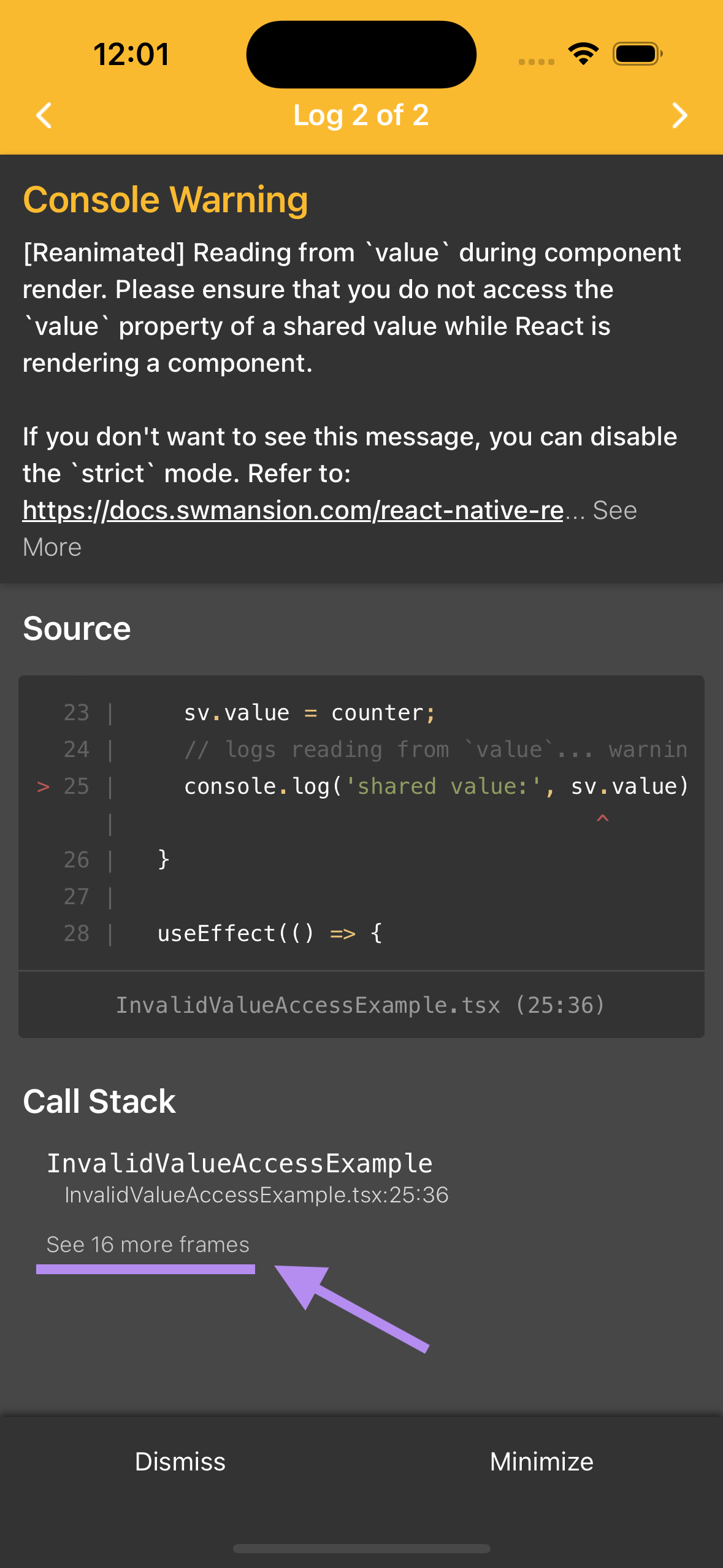
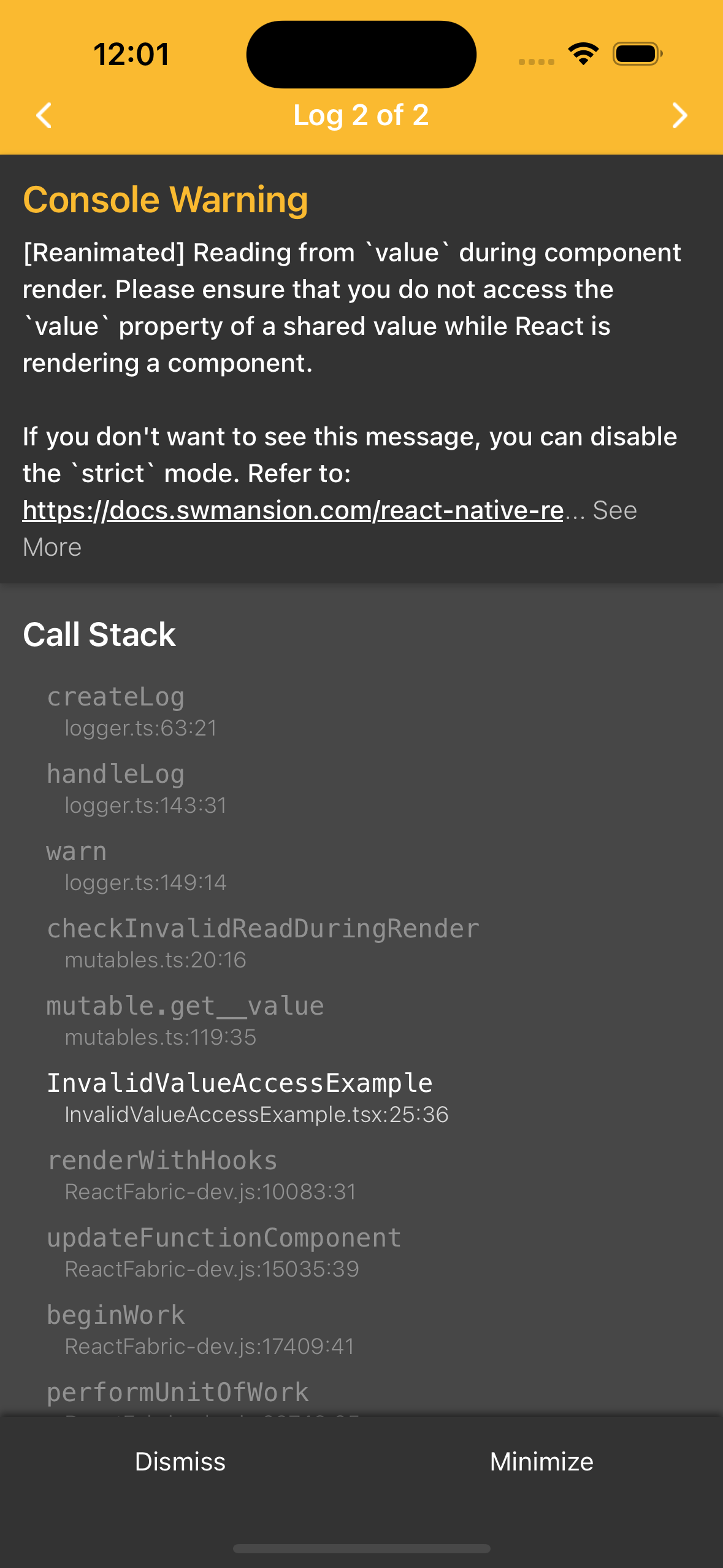
wrapWithReanimatedMetroConfigdoesn't remove any stack frames from the call stack; it only collapses irrelevant frames from Reanimated. If you want to inspect them, you can expand collapsed stack frames by pressing on the See N more frames text at the bottom of the Call Stack.
| Collapsed | Expanded |
|---|---|
 |  |
- Some errors, particularly from asynchronous code, may still result in stack traces pointing to Reanimated internals instead of the exact problematic line in your code. This occurs because stack traces lose track of the original code that initiated the asynchronous operation. In such a case, you'll need to manually debug the issue based on the error message to identify the potential cause of the problem.